WordPress用:新着更新情報取得・表示用PHP

仕事で作成したWordPress用のPHPを備忘録としてここに載せておこうと思います。
このコードで実現できること
WordPress内にある投稿の中から、最近更新されたものをページ上に一覧として表示できます。いわゆる一般的な「新着更新情報」の一覧として使用できるものです。
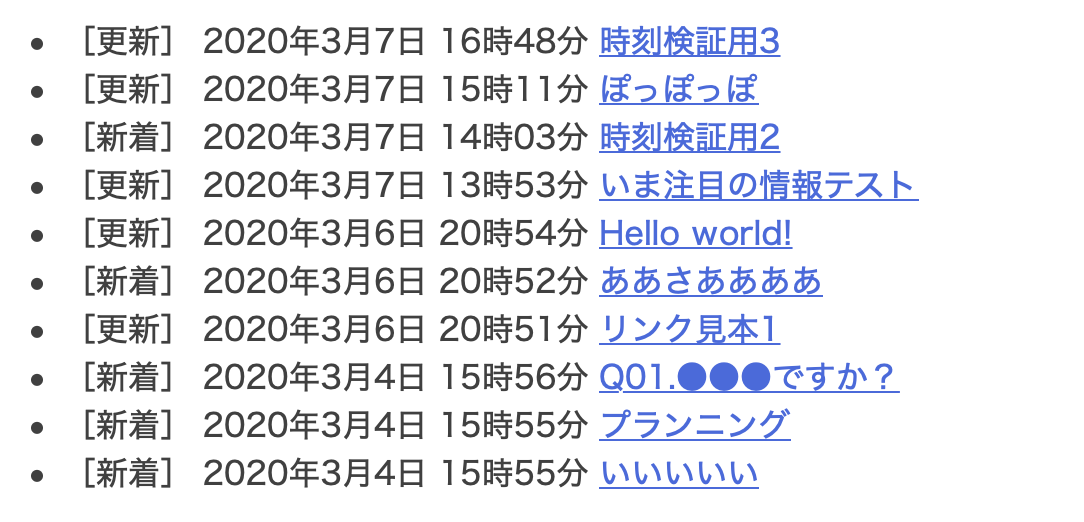
イメージ
PHPを書いて実行しただけのものは、このように出力されます。

新着更新情報は、HTMLのリスト形式で出力するようにしています。行頭にリストのマークがあるのはそのためです。
CSSも何も適用していないので殺風景ですし、まだテスト環境の中のものなのでタイトルが大変ひどいですが…。
コードの中で行っている処理
作成したPHPでは、おおまかに次のような処理をしています。
- 投稿を取得する条件の指定
- 1.で指定した条件に合致する投稿の取得
- 2.で取得した投稿の「最終更新日時」から「初回公開日時」をマイナスして差異を調べる
- 3.の差異が60秒より多くある場合[更新]という表記、そうでない場合は[新着]という表記を行頭に出力
- 4.のあとに、該当の記事のURLとページタイトルを出力
なお、今回指定した表示条件は次の通りです。
- 表示する投稿数
- 表示する投稿タイプ(通常の投稿も、カスタム投稿タイプも指定可能)
- ソートする際の基準とする項目
- ソートの順序
注意:コードの表記方法について
ここで書いたコードはどちらかというと(グラフィック的な意味での)見た目優先で整形しています。改行とかコメントの入れ方など、プログラマー的な書き方ではないと思います。あらかじめご了承ください。
コード
コードは次のとおりです。
目がコードに慣れていないので、それぞれの構文が何をしているのかをコメントで書き込んでいます。どなたかの参考になればいいなと思います。
<ul>
<?php
/*
[事前準備]まずはじめに、全ての投稿データから
新着更新情報一覧に表示する投稿を割り出すための処理をする。
*/
// (念のため)タイムゾーン指定
date_default_timezone_set( 'Asia/Tokyo' );
// get_posts関数に代入するための投稿パラメータを array() の中に指定
$args = array(
'posts_per_page'=>10, // 投稿件数
'post_type' => array( 'post', 'page', 'customposttype01', 'customposttype02', 'customposttype03', 'customposttype04' ), // 投稿タイプ(カスタム投稿タイプも指定可能)
'orderby' => 'modified', // 投稿をソートする際の基準:最終更新日時
'order' => 'DESC' // 投稿をソートする際の順序:降順
);
/*
get_posts関数を使用することで、
WP内のすべての投稿のうち、上記条件に合致するものを
$news という変数に代入する。
*/
$news = get_posts( $args );
/*
foreach関数を使用して、
$news(全投稿) の中から $post(個々の投稿)を順番に調べるという動作を設定する。
*/
foreach( $news as $post ):
//foreach関数の結果を、次以降の処理で使用することを宣言
setup_postdata( $post );
// ここまでで事前準備完了
?>
<li>
<?php
/*
ここからは実際の新着更新情報一覧を<li>一行ごとに出力する処理をする。
*/
// 投稿の「初回公開日時」を取得(Unixタイムスタンプ)
$published = get_the_time( 'U' );
// 投稿の「最終更新日時」を取得(Unixタイムスタンプ)
$updated = get_the_modified_time( 'U' );
// 最終更新日時 から 初回公開日時をマイナスし、差異を調べる
$elapsed = $updated - $published;
// 差異の計算結果を判定し、結果ごとに表示を分ける
if( $elapsed > 60 ) { // 判定条件:差異が 60秒 より大きければ
echo '<span>[更新]</span>'; // [更新]と表示
}
else { // 判定条件から外れたものは
echo '<span>[新着]</span>'; // [新着]と表示
}
?>
<?php
// 最終更新日付の出力
the_modified_time( 'Y年n月j日 H時I分s秒' );
?>
<a href="
<?php
the_permalink(); //投稿URL
?>"
title="
<?php
the_title_attribute(); // <a>タグ内の属性値としての投稿タイトル
?>">
<?php the_title(); // 実際にページ上に表記されるタイトル
?>
</a>
</li>
<?php
/*
[終了処理]グローバル変数 $post の値をクリアし、他所に影響がないようにする。
*/
endforeach; wp_reset_postdata();
?>
</ul>補足
[新着]あるいは[更新]と出力している部分は、この例ではテキストで出力していますが、画像に変更することも可能だと思います。
使い方
ここではモジュールテンプレートとして作成しています。作成したモジュールテンプレートは、別のテンプレート上に呼び出して使用するという想定です。
モジュールテンプレート化せず、目的のテーマテンプレート内に直接書き込んでも動作すると思います。
注意:もしコピペして使用する場合
ご自身のところにペーストした時、次のポイントに気をつけて適切に整形してくださいませ。
不要な要素の削除
不要な空白行やコメントなどは削除してください。
インデントの整備
プログラムを書いている際に各行頭にTabキーで設定したインデントは、Webページ上にコードを貼り付けると「半角スペース」になってしまっていることが多いです。このページのものもおそらくそうなると思います。
各行頭の「インデントであるべき部分」は、半角スペースになっているものを削除し、Tabキーで適切にインデントを設定し直してください。
おわりに:この投稿の修正について
出力結果のサンプルイメージや、コード部分の画像出力などについて、また手を加えると思います。